Всем привет, на связи Лоджик!
В этой статье мы с вами разберем, что такое этика веб-дизайна, почему она важна, и как принципы честности и прозрачности могут быть внедрены в ваш дизайн.
Что такое этика веб-дизайна и почему она важна?
Этика веб-дизайна включает в себя набор принципов и практик, направленных на создание сайтов, которые уважают пользователей, их данные и их время. Это означает избегание манипулятивных техник, известных как "темные паттерны", и стремление к созданию интерфейсов, которые легко понять и использовать.
Важность этичного веб-дизайна
- Доверие пользователей. Пользователи склонны доверять сайтам, которые открыто информируют их о целях сбора данных и методах их использования. Это доверие является основой для долгосрочных отношений между пользователем и брендом.
- Репутация компании. Компании, придерживающиеся этических стандартов, получают положительные отзывы и могут избежать юридических проблем, связанных с неправомерным использованием данных пользователей.
- Юридическая безопасность. Соблюдение этических норм и правил конфиденциальности помогает избежать судебных исков и штрафов за нарушение законодательства о защите данных.
Принципы честности в веб-дизайне
- Избегание обманных практик. Честность в веб-дизайне начинается с отказа от использования манипулятивных техник, таких как "темные паттерны". Эти паттерны вводят пользователей в заблуждение, вынуждая их совершать действия, которые они не планировали, например, подписка на услуги, о которых они не знали, или покупка дополнительных товаров. Примеры таких паттернов включают скрытые подписки, автоматическое добавление товаров в корзину и сложные процессы отказа от подписки.
- Ясная и точная информация. Все данные и условия использования должны быть четко и понятно изложены. Это включает в себя понятные описания продуктов, прозрачные условия продажи и открытые политики возврата. Пользователи должны иметь доступ к всей необходимой информации для принятия осознанного решения без необходимости искать скрытые детали в мелком шрифте.
- Справедливость в дизайне. Дизайн интерфейсов должен быть справедливым и не создавать препятствий для пользователей. Например, кнопка отказа от подписки должна быть такой же заметной и доступной, как и кнопка подписки. Это устраняет потенциальные манипуляции и улучшает пользовательский опыт.
Принципы прозрачности в веб-дизайне
- Открытость в отношении данных. Прозрачность подразумевает честное и открытое информирование пользователей о том, какие данные собираются, как они будут использоваться и кто будет иметь к ним доступ. Это включает в себя предоставление четких и доступных уведомлений о файлах cookie и политики конфиденциальности.
- Прозрачность в процессах. Пользователи должны понимать, что происходит на каждом этапе взаимодействия с веб-сайтом. Это включает в себя прозрачные процессы оплаты, уведомления о статусе заказа и легкость в получении поддержки. Например, при оформлении заказа пользователи должны четко видеть итоговую стоимость, включая все налоги и дополнительные сборы.
- Доступ к информации. Важные документы, такие как условия использования и политика конфиденциальности, должны быть легко доступны и написаны понятным языком. Пользователи должны иметь возможность быстро найти и понять эти документы без необходимости искать скрытые ссылки или читать юридические тексты.
Практики и приемы для создания этичных интерфейсов
- Доступность
- Стандарты WCAG. Соблюдение стандартов Web Content Accessibility Guidelines (WCAG) помогает сделать веб-сайты доступными для всех пользователей, включая людей с ограниченными возможностями. Эти стандарты включают рекомендации по использованию контрастных цветов, альтернативного текста для изображений и доступной навигации.
- Контрастность цветов. Использование контрастных цветов для текста и фона помогает пользователям с нарушениями зрения лучше воспринимать информацию на сайте. Проверка контрастности цветов с помощью инструментов, таких как WAVE или AXE, может помочь обеспечить соответствие стандартам доступности.
- Удобная навигация. Дизайн интерфейса должен быть интуитивно понятным и простым в навигации. Это включает в себя ясные меню, легко доступные кнопки и логично структурированные страницы. Навигация должна быть одинаково удобной на всех устройствах, включая мобильные телефоны и планшеты.
- Защита данных
- Минимизация сбора данных. Сбор только необходимых данных и хранение их в течение минимально необходимого времени помогает снизить риски утечки данных и повысить доверие пользователей. Пользователи должны знать, какие данные собираются и зачем.
- Ясная политика конфиденциальности. Политика конфиденциальности должна быть написана простым и понятным языком, чтобы пользователи могли легко понять, как их данные будут использоваться и защищаться. Это включает в себя информацию о том, кто имеет доступ к данным, как они хранятся и как пользователи могут управлять своими данными.
- Безопасность данных. Использование современных методов шифрования и защиты данных помогает обеспечить безопасность пользовательской информации. Это включает в себя использование HTTPS, надежные методы аутентификации и регулярные обновления систем безопасности.
- Этичные методы SEO
- Качественный контент. Этичные методы SEO включают создание качественного и полезного контента, который отвечает на запросы пользователей и предоставляет ценную информацию. Это помогает улучшить видимость сайта в поисковых системах без использования манипулятивных техник, таких как чрезмерное использование ключевых слов или скрытые тексты.
- Прозрачные метаданные. Метаданные сайта, такие как заголовки и описания, должны быть ясными и точными, отражая содержание страниц. Это помогает пользователям и поисковым системам лучше понять, о чем сайт, и улучшает пользовательский опыт.
- Избегание манипуляций. Избегание обманных методов, таких как создание ложных обратных ссылок или использование кликбейт-заголовков, помогает сохранить репутацию сайта и обеспечивает честное продвижение в поисковых системах.
Темные паттерны в веб-дизайне и как их избегать
Темные паттерны (Dark Patterns) — это манипулятивные дизайнерские техники, которые заставляют пользователей делать то, что они не планировали. Эти техники могут навредить пользователям, вызвать недовольство и разрушить доверие к бренду. Вот некоторые из наиболее распространенных темных паттернов и способы их избегания:
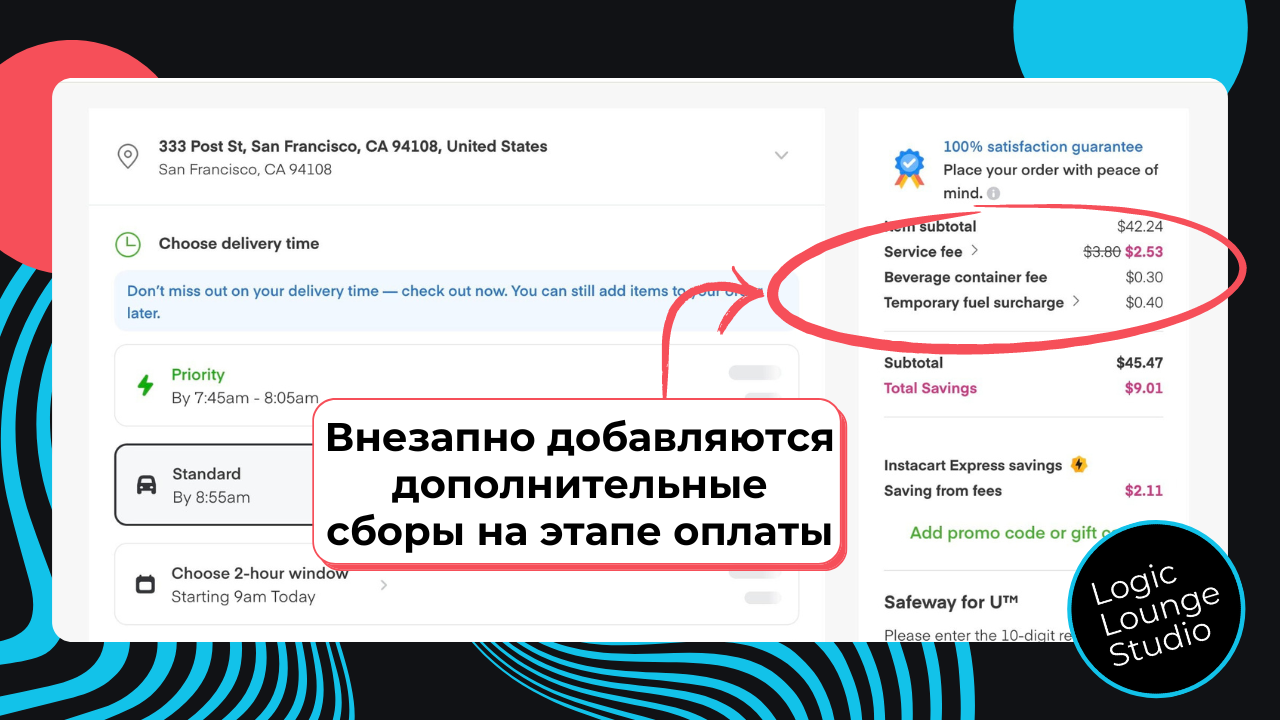
- Скрытые расходы (Hidden Costs)
- Описание: Этот паттерн включает добавление скрытых расходов на последних этапах покупки, таких как дополнительные сборы и налоги, которые не были указаны заранее.
- Пример: Пользователь выбирает товар по определенной цене, но при оформлении заказа внезапно появляются дополнительные сборы, о которых не было сказано ранее.
- Как избежать: Всегда показывайте полную стоимость товаров и услуг заранее. Убедитесь, что все дополнительные расходы, такие как налоги и доставка, указаны на ранних этапах покупки.

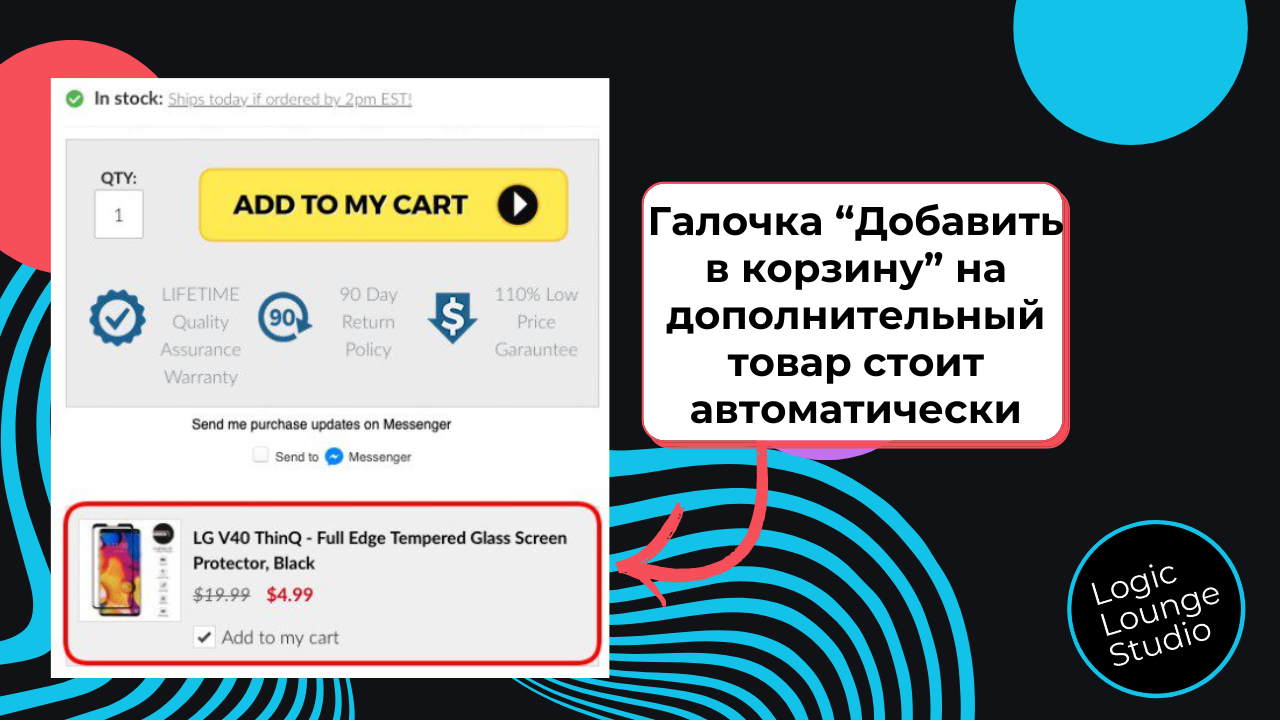
- Тайком добавить в корзину (Sneak into Basket)
- Описание: Этот паттерн добавляет товары или услуги в корзину пользователя без его явного согласия.
- Пример: При покупке авиабилетов к заказу автоматически добавляется страховка, о которой пользователь не просил.
- Как избежать: Убедитесь, что все добавления в корзину осуществляются только по явному согласию пользователя. Не включайте дополнительные товары или услуги без предварительного уведомления.

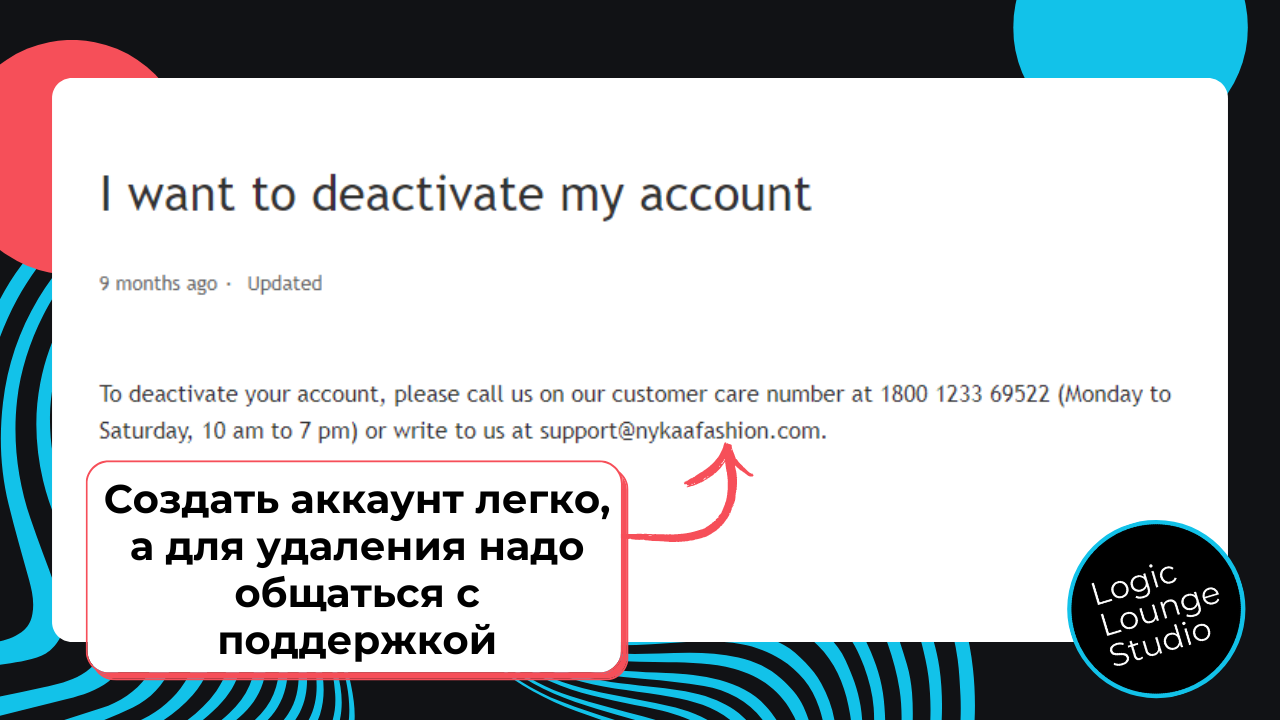
- Ловушка для тараканов (Roach Motel)
- Описание: Пользователям легко подписаться на услугу, но сложно отписаться.
- Пример: Легкая подписка на пробный период с трудной и скрытой процедурой отказа от услуги.
- Как избежать: Сделайте процесс отписки таким же простым и доступным, как и процесс подписки. Предоставьте четкие инструкции и легко доступные ссылки для отказа от услуг.

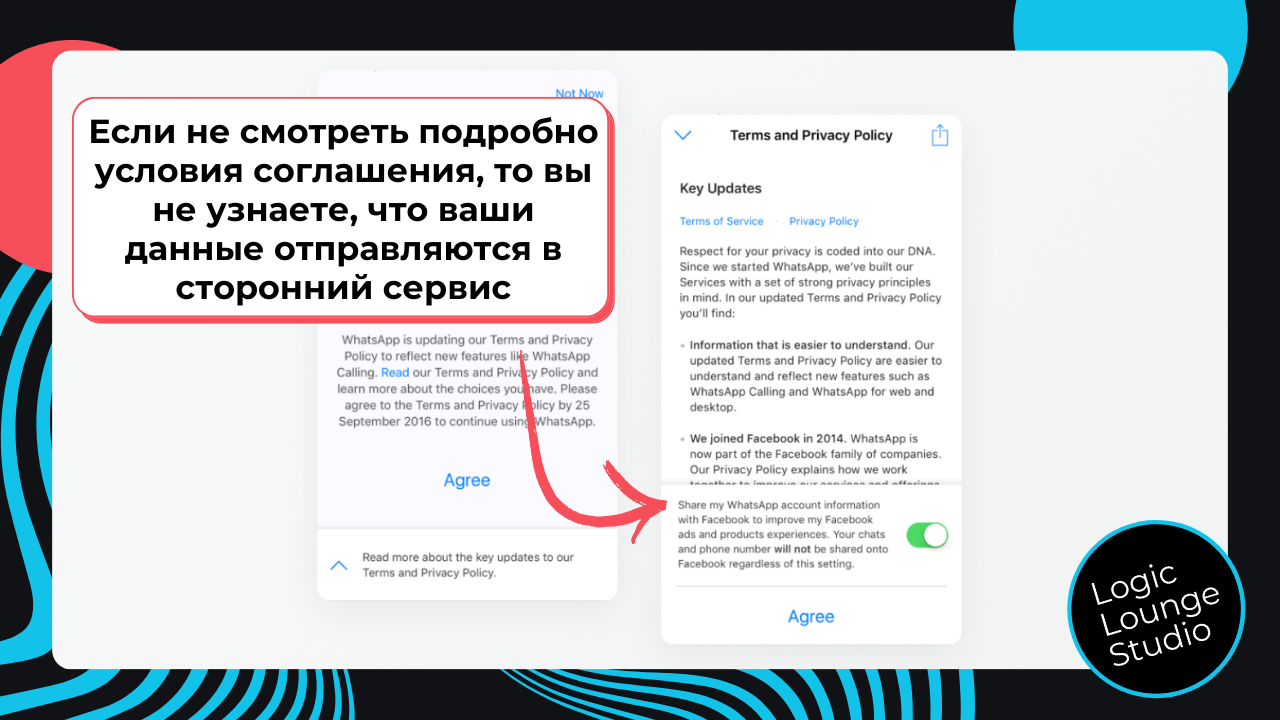
- Цукеринг приватности (Privacy Zuckering)
- Описание: Заставляет пользователей случайно делиться больше информацией, чем они предполагали. Этот паттерн получил свое название от Марка Цукерберга, соучредителя компании Meta*, потому что алгоритмы Meta* собирают много данных о пользователях.
- Пример: Регистрация через социальные сети, которая автоматически дает доступ к личной информации пользователя.
- Как избежать: Всегда информируйте пользователей о том, какие данные собираются и как они будут использоваться. Предоставьте пользователям возможность выбора, какие данные они готовы предоставить.

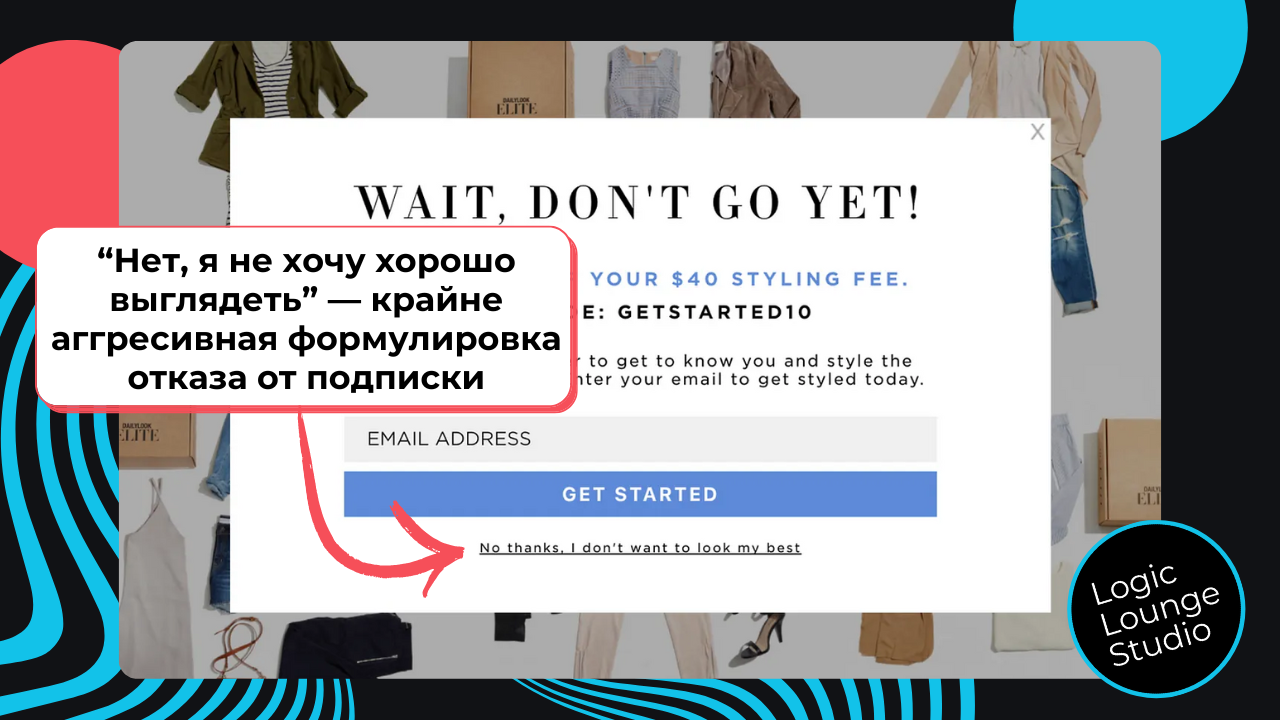
- Пробуждение чувства вины (Confirmshaming)
- Описание: Использование стыда или вины, чтобы заставить пользователей согласиться на что-то.
- Пример: Окно с надписью "Нет, я не хочу улучшить свою жизнь" для отказа от подписки на рассылку.
- Как избежать: Уважайте решения пользователей и предоставляйте нейтральные варианты отказа. Используйте позитивные и мотивирующие формулировки, которые не заставляют пользователей чувствовать себя плохо.

Заключение
Этика веб-дизайна играет ключевую роль в создании доверительных и прозрачных отношений с пользователями. Соблюдение этических принципов помогает не только улучшить пользовательский опыт, но и укрепить репутацию компании.
Внедряйте этические принципы в свой веб-дизайн, чтобы создать доверительные и долгосрочные отношения с вашими пользователями. Обеспечьте доступность, честность и защиту данных на вашем сайте.
- — Компания Meta (Instagram и Facebook) признана экстремистской и запрещена на территории России с 21.03.2022